
Website architecture is a way of arranging information on a website that organizes content in such a way that users can find what they are looking for more quickly.
A good site structure makes finding information easy and intuitive. It's important to note that such content is also available for indexing by search engines.
Why is good architecture important?
Building a structure is a mandatory step in the internal technical optimization of the site. The website structure affects:
- The behavioral factor of SEO-optimization. Use data on behavior on the site and the bounce rate.
- Conversion. This is directly related to the usability of the site, which plays an almost decisive role in making a purchase decision.
- Website speed. A transparent and understandable site structure simplifies the route for search robots and contributes to faster and wider attendance of the site.
- Site links. Proper site structure also affects how your site's additional internal links appear in search results.
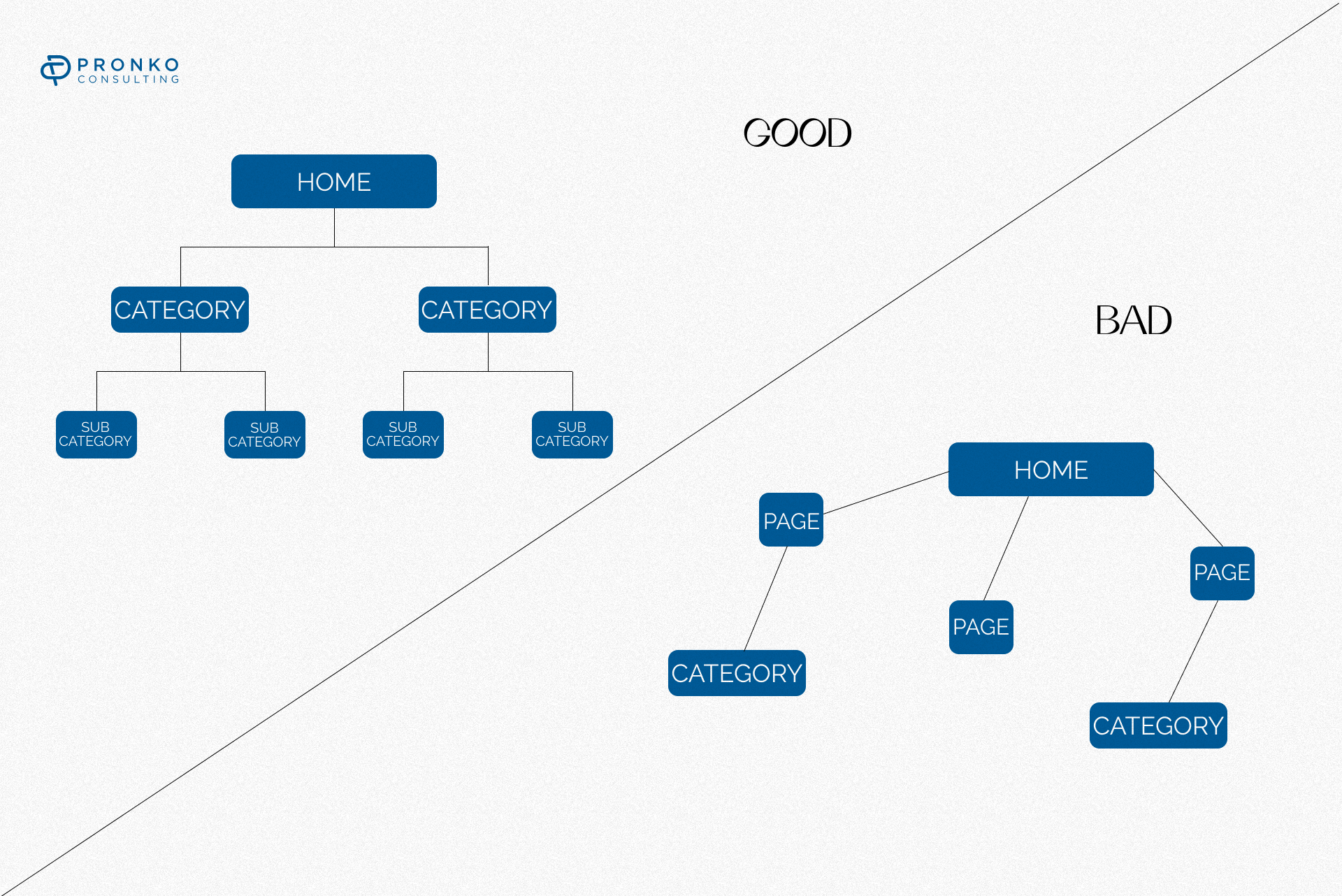
Good and bad website architecture
Poor site architecture is not intuitive. This makes it difficult for people to use your website and makes it impossible for search engines to understand it. Both humans and bots get lost when information is poorly organized.
As pointed out in The Practical Information Architecture Guide by Donna Spencer, pay attention to these tips:
- There is always more than one way to organize content.
- People have different needs.
- People have different ideas about what goes together and what doesn't.
- Some people may know a lot about a topic while others may not, and you should consider both points of view.
- The technologies people use to access websites are constantly changing.
- Search engines, which organized most of the information, are also constantly evolving.
Types of website architecture
The two-tier architecture of a website involves separating the placement of information in two different places - at the presentation (or interface) layer on the client side and at the data layer on the server-side. Separating these two components into separate locations is what constitutes a two-tier architecture.
Benefits of a two-tier architecture:
- Reducing the load on the server and client machines.
- Reduce network traffic and improve information processing efficiency through I/O optimization and buffering.
- Protecting data with a database management system (DBMS) allows you to block actions that are allowed by the user.
Disadvantages of a two-tier architecture:
- The business logic for functional processing and presentation of data can be the same for several client applications.
- Since the client sees most of the application logic, there are problems with software version control and redistribution of new versions.
- The two-tier model lacks scalability as it only supports a limited number of users.
Three-tier architecture
The three-tier architecture is a well-established software application architecture that groups applications into three logical and physical computing layers:
- Presentation layer or user interface
- Application layer where data is processed
- Data layer where the information is related to the application
The three-tier architecture provides more flexibility in terms of platform configuration and deployment, which improves data integrity. This provides a higher level of security because the client does not have direct access to the database. It is easier to maintain and make any modifications.
Microservice architecture
With a wide range of third-party solutions that can improve the user experience in the e-commerce segment, more and more platform developers are looking to move away from a monolithic approach (where everything is in one codebase) and move towards a microservice architecture. In this respect, microservice architecture means building an application/website by organizing multiple services that are less dependent on each other.
Microservices separate large business tasks into multiple independent codebases. Monolithic application architecture is the opposite of microservices. A monolith is a single code base that unifies all business tasks. Monoliths are useful in the early stages of projects because they reduce the mental effort of managing code and simplify deployment. It also allows you to immediately release everything in a monolithic application.

How to improve your current website architecture?
Optimize your page structure
By now, your intents and requests should be clearly tied to pages. Then it's time to decide what to put on each page and structure the results intuitively. This is where a page structure with well-defined headings and subheadings comes in handy.
Ideally, a user should be able to determine if the content is relevant to them simply by reading the headlines. So, be consistent. Keep a similar structure for pages with similar goals and content.
Do thorough keyword research
Keyword research is the analysis of queries entered or voiced by search engines, which helps to understand how users search for information in your niche.
Keyword research analysis helps you understand how users navigate topics by exploring the types of information they are looking for. This knowledge, in turn, is invaluable in developing an intuitive site structure.
Use internal links
It is impossible to effectively optimize an online store without proper linking of website pages.It helps:
- Increase page depth and page duration to reduce bounce rate.
- Evenly distribute the static weight of links.
- Speed up page indexing by 2-3 times and lead to an increase in traffic.
- Increase the relevance of pages to a query.
- Save money on buying backlinks.
Keep everything 4 clicks away from the main page
We already mentioned that a flat structure is great for SEO. And here, in fact, there is a rule that you can follow: each page must be within 4 clicks of the main one. If users need to dig deep into your site for more information, they might get bored and leave the site.
On the other hand, search engine bots can devalue or even skip a page if it is too deep in your architecture.
Conclusions
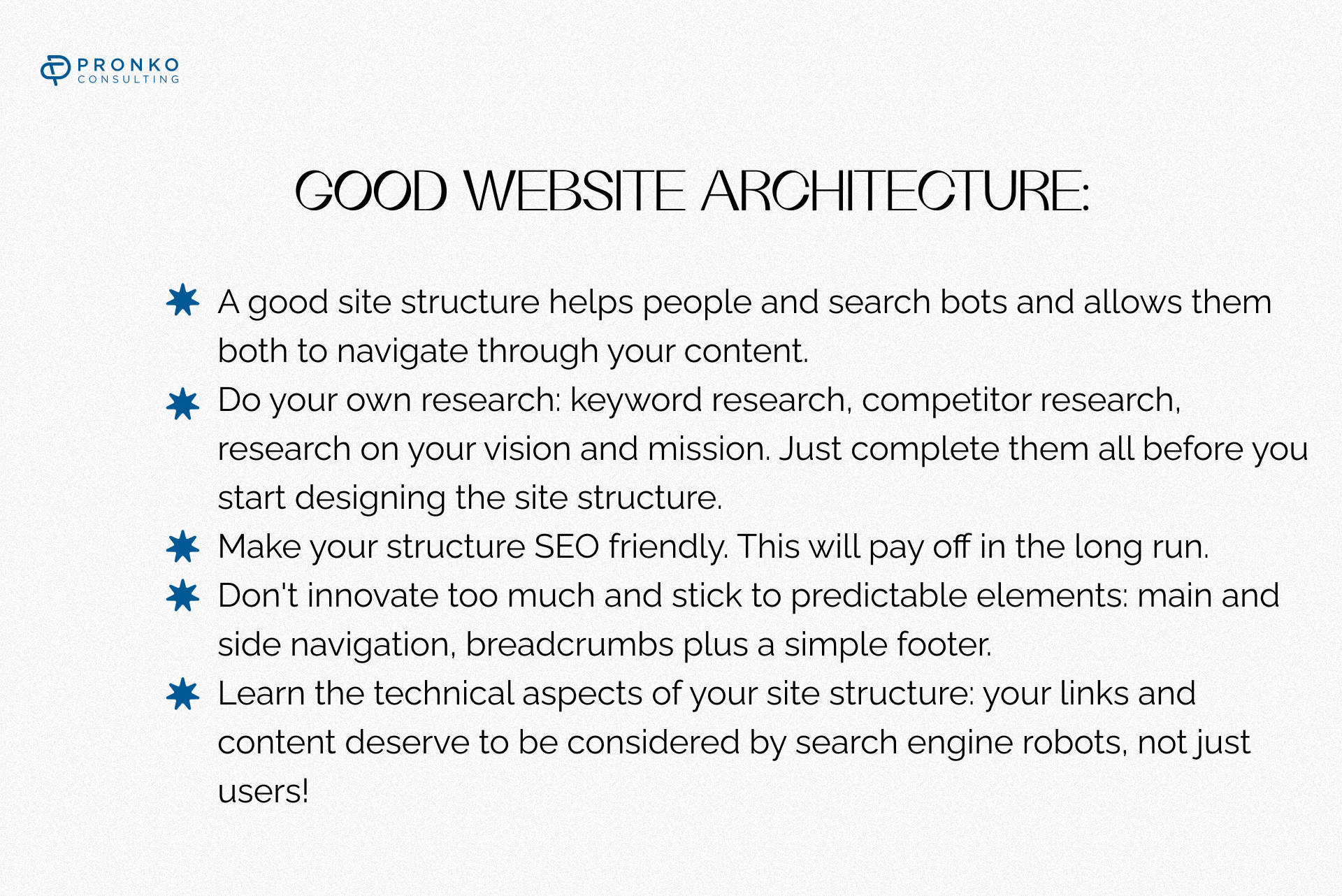
Summing up, let's define point by point: what a good website should have. It is worth remembering that it is the visual component and the ease of the client's path that determine the future fate of the basket. It will be full or empty.

Was it useful for you? Please share the blog with friends and colleagues!
For more information, contact us at info@pronkoconsulting.com
